Master the JavaScript-Developer-I Salesforce Certified JavaScript Developer I content and be ready for exam day success quickly with this Certleader JavaScript-Developer-I free practice exam. We guarantee it!We make it a reality and give you real JavaScript-Developer-I questions in our Salesforce JavaScript-Developer-I braindumps.Latest 100% VALID Salesforce JavaScript-Developer-I Exam Questions Dumps at below page. You can use our Salesforce JavaScript-Developer-I braindumps and pass your exam.
Free demo questions for Salesforce JavaScript-Developer-I Exam Dumps Below:
NEW QUESTION 1
A developer is required to write a function that calculates the sum of elements in an
array but is getting undefinedevery time the code is executed. The developer needs to find what is missing in the code below.
Const sumFunction = arr => {
Return arr.reduce((result, current) => {
//
Result += current;
//
), 10);
);
Which option makes the code work as expected?
- A. Replace line 02 with return arr.map(( result, current) => (
- B. Replace line 04 with result = result +current;
- C. Replace line 03 with if(arr.length == 0 ) ( return 0; )
- D. Replace line 05 with return result;
Answer: D
NEW QUESTION 2
Refer to the code below:
<html lang=”en”>
<table onclick=”console.log(Table log’);”>
<tr id=”row1”>
<td>Click me!</td>
</tr>
<table>
<script>
function printMessage(event) { console.log(‘Row log’);
}
Let elem = document.getElementById(‘row1’); elem.addEventListener(‘click’, printMessage, false);
</script>
</html>
Which code change should be made for the console to log only Rowlog when ‘Click me! ’ is clicked?
- A. Add.event.stopPropagation(); to window.onLoad event handler.
- B. Add event.stopPropagation(); to printMessage function.
- C. Add event.removeEventListener(); to window.onLoad event handler.
- D. Addevent.removeEventListener(); toprintMessage function.
Answer: B
NEW QUESTION 3
Which statement phrases successfully?
- A. JSON.parse ( ‘ foo ’ );
- B. JSON.parse ( “ foo ” );
- C. JSON.parse( “ ‘ foo ’ ” );
- D. JSON.parse(‘ “ foo ” ’);
Answer: D
NEW QUESTION 4
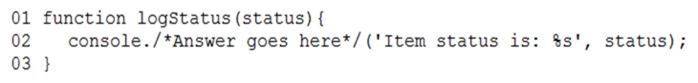
A developer creates a generic function to log custom messages in the console. To do this, the function below is implemented.
Which three console logging methods allow the use of string substitution in line 02?
- A. Assert
- B. Log
- C. Message
- D. Info
- E. Error
Answer: AD
NEW QUESTION 5
Refer to the following array: Let arr = [ 1,2, 3, 4, 5];
Which three options result in x evaluating as [3, 4, 5] ? Choose 3 answers.
- A. Let x= arr.filter (( a) => (a<2));
- B. Let x=arr.splice(2,3);
- C. Let x= arr.slice(2);
- D. Let x= arr.filter((a) => ( return a>2 ));
- E. Let x = arr.slice(2,3);
Answer: BCD
NEW QUESTION 6
A developer has an ErrorHandler module that contains multiple functions. What kind of export be leverages sothat multiple functions can be used?
- A. Named
- B. All
- C. Multi
- D. Default
Answer: A
NEW QUESTION 7
Refer to the code below: const addBy = ?
const addByEight =addBy(8); const sum = addBYEight(50);
Which two functions can replace line 01 and return 58 to sum? Choose 2 answers
- A. const addBy = function(num1){ return function(num2){return num1 + num2;}
- B. const addBy = function(num1){ return num1 + num2;}
- C. const addBy = (num1) => num1 + num2 ;
- D. const addBY = (num1) => (num2) => num1 + num2;
Answer: AD
NEW QUESTION 8
developer wants to use a module nameduniversalContainersLib and them call functions from it.
How should a developer import every function from the module and then call the fuctions foo and bar ?
- A. import * ad lib from ‘/path/universalContainersLib.js’; lib.foo();lib.bar();
- B. import (foo, bar) from ‘/path/universalContainersLib.js’; foo();bar();
- C. import all from ‘/path/universalContaineraLib.js’; universalContainersLib.foo(); universalContainersLib.bar();
- D. import * from ‘/path/universalContaineraLib.js’; universalContainersLib.foo(); universalContainersLib.bar();
Answer: A
NEW QUESTION 9
Which statement parses successfully?
- A. JSO
- B. parse (""foo"');
- C. JSON.parse (""foo'");
- D. JSON.parse ("foo");
- E. JSON.parse ("foo");
Answer: A
NEW QUESTION 10
A developer implements and calls the following code when an application state change occurs: Const onStateChange =innerPageState) => {
window.history.pushState(newPageState, ‘ ’, null);
}
If the back button is clicked after this method is executed, what can a developer expect?
- A. A navigate event is fired with a state property that details the previous application state.
- B. The page is navigated away from and the previous page in the browser’s history is loaded.
- C. The page reloads and all Javascript is reinitialized.
- D. A popstate event is fired with a state property that details the application’s last state.
Answer: B
NEW QUESTION 11
Refer to the code below:
1 let car1 = new promise((_, reject) =>
2 setTimeout(reject, 2000, “Car 1 crashed in”));
3 let car2 = new Promise(resolve => setTimeout(resolve, 1500, “Car 2 completed”));
4 let car3 = new Promise(resolve => setTimeout (resolve, 3000, “Car 3 Completed”));
5 Promise.race([car1, car2, car3]) 06 .then(value => (
07 let result = $(value) the race. `; 08 ))
9 catch( arr => (
10 console.log(“Race is cancelled.”, err); 11 ));
What is the value of result when Promise.race executes?
- A. Car 3 completed the race.
- B. Car 1 crashed in the race.
- C. Car 2 completed the race.
- D. Race is cancelled.
Answer: C
NEW QUESTION 12
A developer wrote the following code: 01 let X = object.value;
02
3 try {
4 handleObjectValue(X); 05 } catch (error) {
6 handleError(error);
7 }
The developer has a getNextValue function to execute after handleObjectValue(), but does not want to execute getNextValue() if an error occurs.
How can the developer change the code to ensure thisbehavior?
- A. 03 try{4 handleObjectValue(x);5 } catch(error){6 handleError(error); 07 } then {8 getNextValue();9 }
- B. 03 try{4 handleObjectValue(x);5 } catch(error){6 handleError(error); 07 } finally {08 getNextValue();10 }
- C. 03 try{04handleObjectValue(x); 05 } catch(error){6 handleError(error);7 }8 getNextValue();
- D. 03 try {04 handleObjectValue(x)05 ……………………
Answer: D
NEW QUESTION 13
A test has a dependency on database.query. During the test the dependency is replaced with an object called database with the method, query, that returns an array. The developer needs to verify how many times the method was called and the arguments used each time.
Which two test approaches describe the requirement? Choose 2 answers
- A. Integration
- B. Black box
- C. White box
- D. Mocking
Answer: CD
NEW QUESTION 14
Given two expressions var1 and var2. What are two valid ways to return the logical AND of the two expressions and ensure it is data typeBoolean ?
Choose 2 answers:
- A. Boolean(var1 && var2)
- B. var1 && var2
- C. var1.toBoolean() && var2toBoolean()
- D. Boolean(var1) && Boolean(var2)
Answer: AD
NEW QUESTION 15
Which three options show valid methods for creating a fat arrowfunction? Choose 3 answers
- A. x => ( console.log(‘ executed ’) ; )
- B. [ ] => ( console.log(‘ executed ’) ;)
- C. ( ) => ( console.log(‘ executed ’) ;)
- D. X,y,z => ( console.log(‘ executed ’) ;)
- E. (x,y,z) => ( console.log(‘ executed ’) ;)
Answer: AE
NEW QUESTION 16
......
https://www.surepassexam.com/JavaScript-Developer-I-exam-dumps.html (New 157 Q&As)