Exam Code: JavaScript-Developer-I (Practice Exam Latest Test Questions VCE PDF)
Exam Name: Salesforce Certified JavaScript Developer I
Certification Provider: Salesforce
Free Today! Guaranteed Training- Pass JavaScript-Developer-I Exam.
Free demo questions for Salesforce JavaScript-Developer-I Exam Dumps Below:
NEW QUESTION 1
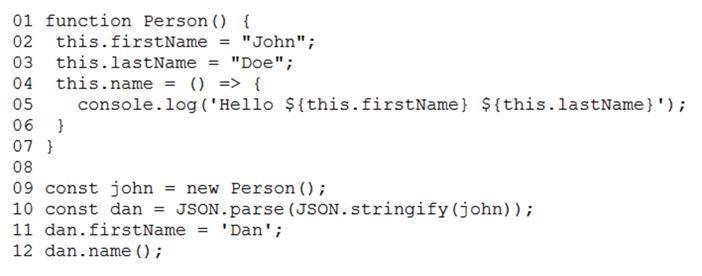
At Universal Containers, every team has its own way of copyingJavaScript objects. The code
Snippet shows an implementation from one team: 
What is the Output of the code execution?
- A. Hello Dan Doe
- B. Hello John DOe
- C. TypeError: dan.name is not a function
- D. TypeError: Assignment to constant variable.
Answer: C
NEW QUESTION 2
A developer needs to test this function:
01const sum3 = (arr) => (
02if (!arr.length) return 0,
03if (arr.length === 1) return arr[0],
04if (arr.length === 2) return arr[0]+ arr[1],
05 return arr[0] + arr[1] + arr[2],
06 );
Which two assert statements are valid tests for the function? Choose 2 answers
- A. console.assert(sum3(1, ‘2’)) == 12);
- B. console.assert(sum3(0)) == 0);
- C. console.assert(sum3(-3, 2 )) == -1);
- D. console.assert(sum3(‘hello’, 2, 3, 4)) === NaN);
Answer: AC
NEW QUESTION 3
In the browser, the window object is often used to assign variables that require the broadest scope in an application Node.js application does not have access to the window object by default.
Which two methods are used to address this ? Choose 2 answers
- A. Use the document object instead of the window object.
- B. Assign variables to the global object.
- C. Create a new window object in the root file.
- D. Assign variablesto module.exports and require them as needed.
Answer: B
NEW QUESTION 4
Refer to the code below: FunctionPerson(firstName, lastName, eyecolor) { this.firstName =firstName;
this.lastName = lastName;
this.eyeColor = eyeColor;
}
Person.job = ‘Developer’;
const myFather = new Person(‘John’, ‘Doe’); console.log(myFather.job);
What is the output after the codeexecutes?
- A. ReferenceError: eyeColor is not defined
- B. ReferenceError: assignment to undeclared variable “Person”
- C. Developer
- D. Undefined
Answer: D
NEW QUESTION 5
Refer to the code below: Function changeValue(obj) { Obj.value =obj.value/2;
}
Const objA = (value: 10);
Const objB = objA; changeValue(objB); Const result = objA.value;
What is the value of result after the code executes?
- A. 10
- B. Nan
- C. 5
- D. Undefined
Answer: C
NEW QUESTION 6
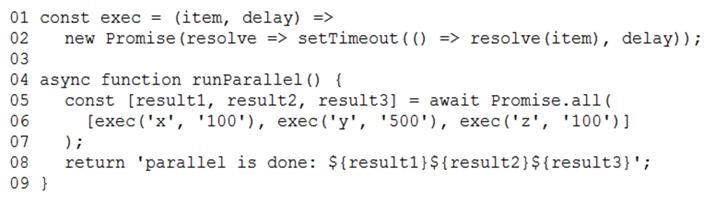
Refer to the code below:
Which two statements correctly execute the runParallel () function? Choose 2 answers
- A. Async runParallel () .then(data);
- B. runParallel ( ). done(function(data){ return data;});
- C. runParallel () .then(data);
- D. runParallel () .then(function(data) return data
Answer: BD
NEW QUESTION 7
Giventhe code below:
const copy = JSON.stringify([ new String(‘ false ’), new Bollean( false ), undefined ]); What is the value of copy?
- A. -- [ \”false\” , { } ]-
- B. -- [ false, { } ]-
- C. -- [ \”false\” , false, undefined ]-
- D. -- [ \”false\” ,false, null ]-
Answer: D
NEW QUESTION 8
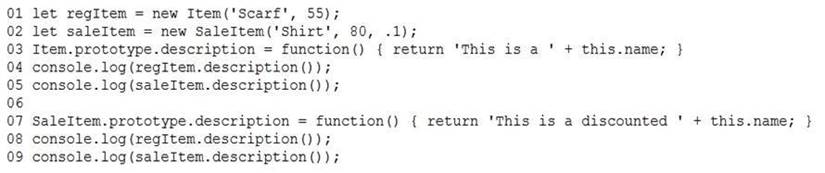
A class was written to represent items for purchase in an online store, and a second class Representing items that are on sale at a discounted price. THe constructor sets the name to the first value passed in. The pseudocode is below:
There is a new requirement for a developer to implement a description method that will return a brief description for Item and SaleItem.
What is the output when executing the code above ?
- A. This is a ScarfUncaught TypeError:saleItem.description is not a function This is aScarfThis is a discounted Shirt
- B. This is a Scarf This is a Shirt This is a ScarfThis is a discounted Shirt
- C. This is a Scarf This is a ShirtThis is a discounted Scarf This is a discounted Shirt
- D. Thisis aScarfUncaught TypeError: saleItem.description is not a function This is a ShirtThis is a did counted Shirt
Answer: B
NEW QUESTION 9
Refer to the code below:
Let foodMenu1 =[‘pizza’, ‘burger’, ‘French fries’]; Let finalMenu = foodMenu1; finalMenu.push(‘Garlic bread’);
What is the value of foodMenu1 after the code executes?
- A. [ ‘pizza’,’Burger’, ‘French fires’, ‘Garlic bread’]
- B. [ ‘pizza’,’Burger’, ‘French fires’]
- C. [ ‘Garlic bread’ , ‘pizza’,’Burger’, ‘French fires’ ]
- D. [ ‘Garlic bread’]
Answer: B
NEW QUESTION 10
A developer has a formatName function that takes two arguments, firstName and lastName and returns a string. They want to schedule the
function to run once after five seconds.
What is the correct syntax to schedule this function?
- A. setTimeout (formatName(), 5000, "John", "BDoe");
- B. setTimeout (formatName('John', ‘'Doe'), 5000);
- C. setTimout(() => { formatName("John', 'Doe') }, 5000);
- D. setTimeout ('formatName', 5000, 'John", "Doe');
Answer: D
NEW QUESTION 11
What are two unique features of functions defined with a fat arrow as compared to normal function definition?
Choose 2 answers
- A. The function generated its own this making ituseful for separating the function’s scope from its enclosing scope.
- B. The function receives an argument that is always in scope, called parentThis, which is the enclosing lexical scop
- C. If the function has a single expression in the function body, the expression will be evaluated and implicit returned.
- D. The function uses the this from the enclosing scope.
Answer: AC
NEW QUESTION 12
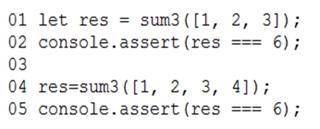
A Developer wrote the following code to test a sum3 function that takes in an array of numbers and returns the sum of the first three number in the array, The test passes:
A different developer made changes to the behavior of sum3 to instead sum all of the numbers present in the array. The test passes:
Which two results occur when running the test on the updated sum3 function ? Choose 2 answers
- A. The line 02 assertion passes.
- B. The line 02 assertion fails
- C. The line 05 assertion passes.
- D. The line 05 assertion fails.
Answer: AD
NEW QUESTION 13
developer has a web server running with Node.js. The command to start the web
server is node server,js. The web server started having latency issues. Instead of a one second turn around for web requests, the developer now sees a five second turnaround,
Which command can the web developer run to see what the module is doing during the latency period?
- A. DEBUG = http, https node server.js
- B. NODE_DEBUG =http, https node server.js
- C. DEBUG =true node server.js
- D. NODE_DEBUG =true node server.js
Answer: C
NEW QUESTION 14
Refer to the code below:
for(let number =2 ; number <= 5 ; number += 1 ) {
// insert code statement here
}
Thedeveloper needs to insert a code statement in the location shown. The code statement has these requirements:
* 1. Does require an import
* 2. Logs an error when the boolean statement evaluates to false
* 3. Works in both the browser and Node.js
Which meet the requirements?
- A. assert (number % 2 === 0);
- B. console.error(number % 2 === 0);
- C. console.debug(number % 2 === 0);
- D. console.assert(number % 2 === 0);
Answer: B
NEW QUESTION 15
Given the JavaScript below:
1 function filterDOM (searchString) {
2 const parsedSearchString = searchString && searchString.toLowerCase() ;
03 document.quesrySelectorAll(‘ .account’ ) . forEach(account => (
04 const accountName = account.innerHTML.toLOwerCase();
05 account. Style.display = accountName.includes(parsedSearchString) ? /*Insert code*/;
06 )};
07 }
Which code should replace the placeholder comment on line 05 to hide accounts that do not match thesearch string?
- A. ‘ name ’ : ‘ block ’
- B. ‘ Block ’ : ‘ none ’
- C. ‘ visible ’ : ‘ hidden ’
- D. ‘ hidden ’ : ‘ visible ’
Answer: B
NEW QUESTION 16
......
https://www.allfreedumps.com/JavaScript-Developer-I-dumps.html (157 New Questions)