Accurate of JavaScript-Developer-I exam prep materials and test engine for Salesforce certification for consumer, Real Success Guaranteed with Updated JavaScript-Developer-I pdf dumps vce Materials. 100% PASS Salesforce Certified JavaScript Developer I exam Today!
Salesforce JavaScript-Developer-I Free Dumps Questions Online, Read and Test Now.
NEW QUESTION 1
Which three statements are true about promises ? Choose 3 answers
- A. The executor of a new Promise runs automatically.
- B. A Promise has a .then() method.
- C. A fulfilled or rejected promise will not change states .
- D. A settled promise can become resolved.
- E. A pending promise canbecome fulfilled, settled, or rejected.
Answer: BCE
NEW QUESTION 2
Which statement accurately describes an aspect of promises?
- A. Arguments for the callback function passed to .then() are optional.
- B. In a.then() function, returning results is not necessary since callbacks will catch the result of a previous promise.
- C. .then() cannot be added after a catch.
- D. .then() manipulates and returns the original promise.
Answer: A
NEW QUESTION 3
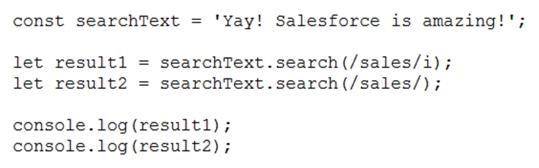
Refer to the code below:
After running this code, which result is displayed on the console?
- A. > true > false
- B. > 5 >undefined
- C. > 5 > -1
- D. >5 > 0
Answer: B
Explanation: 
NEW QUESTION 4
A developer creates a class that represents a blog post based on the requirement that a Post should have a body author and view count.
The Code shown Below: ClassPost {
// Insert code here This.body =body This.author = author;
this.viewCount = viewCount;
}
}
Which statement should be inserted in the placeholder on line 02 to allow for a variable to be set to a new instanceof a Post with the three attributes correctly populated?
- A. super (body, author, viewCount) {
- B. Function Post (body, author, viewCount) {
- C. constructor (body, author, viewCount) {
- D. constructor() {
Answer: C
NEW QUESTION 5
A developer is creating a simple webpage with a button. When a userclicks this button for the first time, a message is displayed.
The developer wrote the JavaScript code below, but something is missing. The message gets displayed every time a user clicks the button, instead of just the first time. 
Which two code lines make this code work as required? Choose 2 answers
- A. On line 02, use event.first to test if it is the first execution.
- B. On line 04, useevent.stopPropagation ( ),
- C. On line 04, use button.removeEventListener(‘ click” , listen);
- D. On line 06, add an option called once to button.addEventListener().
Answer: CD
NEW QUESTION 6
Refer to the following code:
What is the output line 11?
- A. [1,2]
- B. [“bar”,”foo”]
- C. [“foo”,”bar”]
- D. [“foo:1”,”bar:2”]
Answer: C
NEW QUESTION 7
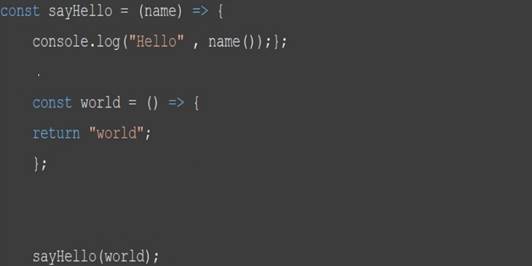
The developer has a function that prints “Hello” to an input name. To test this, thedeveloper created a function that returns “World”. However the following snippet does not print “ Hello World”.
What can the developer do to change the code to print “Hello World” ?
- A. Changeline 7 to ) () ;
- B. Change line 2 to console.log(‘Hello’ , name() );
- C. Change line 9 to sayHello(world) ();
- D. Change line 5 to function world ( ) {
Answer: B
NEW QUESTION 8
A developer wants to leverage a module to print a price in pretty format, and has imported a method as shown below:
Import printPrice from‘/path/PricePrettyPrint.js’;
Based on the code, what must be true about the printPrice function of the PricePrettyPrint module for this import to work ?
- A. printPrice must be be a named export
- B. printPrice must be an all export
- C. printPrice must be the default export
- D. printPrice must be a multi exportc
Answer: C
NEW QUESTION 9
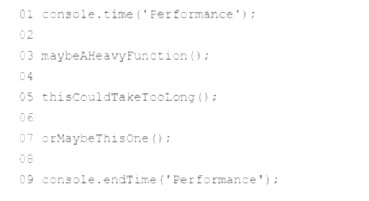
Universal Container(UC) just launched a new landing page, but users complain that the website is slow. A developer found some functions that cause this problem. To verify this, the developer decides to do everything and log the time each of these three suspicious functions consumes.
console.time(‘Performance’); maybeAHeavyFunction(); thisCouldTakeTooLong(); orMaybeThisOne(); console.endTime(‘Performance’);
Which function can the developer use to obtain the time spent by every one of the three functions?
- A. console.timeLog()
- B. console.getTime()
- C. console.trace()
- D. console.timeStamp()
Answer: A
NEW QUESTION 10
Universal Containers (UC) just launched a new landing page, but users complain that the website is slow. A developer found some functions any that might cause this problem. To verify this, the developer decides to execute everything and log the time each of these three suspicious functions consumes.
Which function can the developer use to obtain the time spent by every one of the three functions?
- A. consol
- B. timeLog ()
- C. console.timeStamp ()
- D. console.trace()
- E. console.getTime ()
Answer: A
NEW QUESTION 11
A developer has a web server running with Node.js. The command to start the web server is node server.js.
The web server started having
latency issues. Instead of a one second turnaround for web requests, the developer now sees a five second turnaround.
Which command can the web developer run to see what the module is doing during the latency period?
- A. NODE_DEBUG=true node server.js
- B. DEBUG=http, https node server.js
- C. NODE_DEBUG=http,https node server.js
- D. DEBUG=true node server.js
Answer: D
NEW QUESTION 12
developer removes the HTML class attribute from the checkout button, so now it is simply:
<button>Checkout</button>.
There is a test to verifythe existence of the checkout button, however it looks for a button with class= “blue”. The test fails because no such button is found.
Which type of test category describes this test?
- A. True positive
- B. True negative
- C. False positive
- D. False negative
Answer: D
NEW QUESTION 13
A developer wants to setup a secure web server with Node.js. The developer creates a directory locally called app-server, and the first file is app-server/index.js
Without using any third-party libraries, what should the developer add to index.js to create the secure web server?
- A. const https =require(‘https’);
- B. const server =require(‘secure-server’);
- C. const tls = require(‘tls’);
- D. const http =require(‘http’);
Answer: A
NEW QUESTION 14
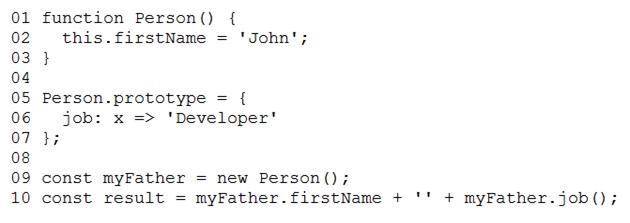
Refer to code below:
What is the value of the result after line 10 executes?
- A. Error: myFather.job is not a function
- B. Undefined Developer
- C. John undefined
- D. John Developer
Answer: D
NEW QUESTION 15
Refer to the code below:
Async funct on functionUnderTest(isOK) { If (isOK) return ‘OK’ ;
Throw new Error(‘not OK’);
)
Which assertion accuretely tests the above code?
- A. Console.assert (await functionUnderTest(true), ‘ OK ’)
- B. Console.assert (await functionUnderTest(true), ‘ not OK ’)
- C. Console.assert (awaitfunctionUnderTest(true), ‘ not OK ’)
- D. Console.assert (await functionUnderTest(true), ‘OK’)
Answer: D
NEW QUESTION 16
......
https://www.dumpsolutions.com/JavaScript-Developer-I-dumps/ (157 New Questions)